For many bloggers out there the most concerning thing related to your blog is traffic. To help generate traffic there are two great tools out there that you can use. One is Del.icio.us and the other is Digg. For those of you that don't know what either does then just Google it to find out.
Both can help drive in users to your site which is great. Only problem is how do you make it easy to get your visitors to use the two?
Well after searching for different ways to do this I couldn't find a solution that would work with blogger. After discovering some different methods for other services I decided to tinker with the code and eventually I got it to work. Here is how you can put some quick and easy links to help out your visitor:
_________________________________________________
First, the way this code will work is that it will take your reader to the site and automatically insert in some information such as the article link and title making it easier for them to digg or tag your site. Because of this you need to put it where the links will show up under each and every post.
Go to ----> Edit Template. Next scroll down and find your bar that has the comments button and your name and link on it.
Scroll past --->
Keep going until you see a code that looks like this:
<p>
<$BlogItemBody$>
</p>
</div>
<p class="post-footer">
<em>By: <$BlogItemAuthorNickname$><a href="<$BlogItemPermalinkUrl$>" title="permanent link">Permalink</a></em>
<BlogItemCommentsEnabled>
Should be about half-way down the page although it will change for everyone.
Right before "<BlogItemCommentsEnabled>" just enter in:
<a href="http://digg.com/submit?phase=3&url=<$BlogItemPermalinkUrl$>" Title="Submit To Digg" target="_blank">DiggIt!</a>
<a href="http://del.icio.us/post?url=<$BlogItemPermalinkUrl$>&title=
<$BlogItemTitle$>" Title="Del.icio.us" target="_blank">Del.icio.us</a>
Please note that the code above is two seperate codes. One for Digg and the other for Del.icio.us. They should be put in one right below the other. Also, I suggest that you make both one line of code. So the digg code would be just one line of code and the del.icio.us code would be just one line of code.
Also, if you want the two links to be seperated by a "|" then just add "nbsp;|& nbsp;" wherever you want it.
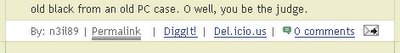
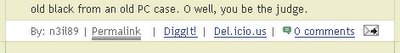
Here is what the final product will look like:

Enjoy! P.S. if you do choose to use this guide then could you at least link somewhere on your site to this specific post so everyone in the blogger world will have it! Thanks!
Both can help drive in users to your site which is great. Only problem is how do you make it easy to get your visitors to use the two?
Well after searching for different ways to do this I couldn't find a solution that would work with blogger. After discovering some different methods for other services I decided to tinker with the code and eventually I got it to work. Here is how you can put some quick and easy links to help out your visitor:
_________________________________________________
First, the way this code will work is that it will take your reader to the site and automatically insert in some information such as the article link and title making it easier for them to digg or tag your site. Because of this you need to put it where the links will show up under each and every post.
Go to ----> Edit Template. Next scroll down and find your bar that has the comments button and your name and link on it.
Scroll past --->
/*
-----------------------------------------------
Blogger Template Style
Name: Rounders 3
Designer: Douglas Bowman
URL: www.stopdesign.comKeep going until you see a code that looks like this:
<p>
<$BlogItemBody$>
</p>
</div>
<p class="post-footer">
<em>By: <$BlogItemAuthorNickname$><a href="<$BlogItemPermalinkUrl$>" title="permanent link">Permalink</a></em>
<BlogItemCommentsEnabled>
Should be about half-way down the page although it will change for everyone.
Right before "<BlogItemCommentsEnabled>" just enter in:
<a href="http://digg.com/submit?phase=3&url=<$BlogItemPermalinkUrl$>" Title="Submit To Digg" target="_blank">DiggIt!</a>
<a href="http://del.icio.us/post?url=<$BlogItemPermalinkUrl$>&title=
<$BlogItemTitle$>" Title="Del.icio.us" target="_blank">Del.icio.us</a>
Please note that the code above is two seperate codes. One for Digg and the other for Del.icio.us. They should be put in one right below the other. Also, I suggest that you make both one line of code. So the digg code would be just one line of code and the del.icio.us code would be just one line of code.
Also, if you want the two links to be seperated by a "|" then just add "nbsp;|& nbsp;" wherever you want it.
Here is what the final product will look like:

Enjoy! P.S. if you do choose to use this guide then could you at least link somewhere on your site to this specific post so everyone in the blogger world will have it! Thanks!





0 comments
Post a Comment