I have come across some really cool art effects lately. One of which i liked the most, compelled me to write about it in my blog.
Mr Fabio at PSDtuts.com had come up with this really nice and easy to implement tutorial for an effect resembling mind explosion, like the ones that Jean Grey and Magneto of X Men do. I really admire the creativity of the author as he had used two or three raw pictures to model out this awesomely looking effect.
The good thing about the tutorial is the step by step explanation of all the action required and then explaining those actions as well to simplify the readership making it understandable to the layman.
Here is how its done:
Step 1
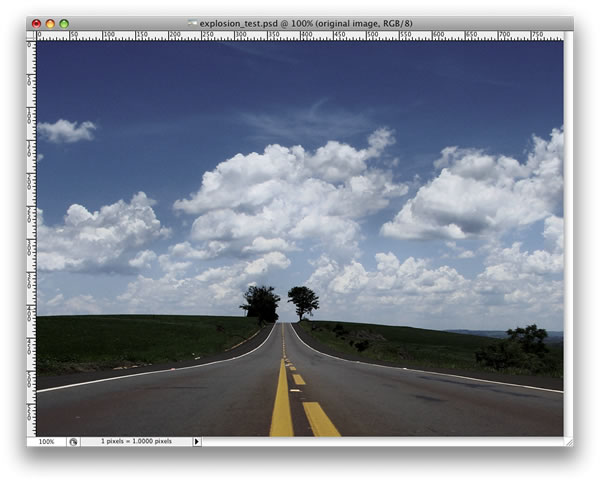
Open a new document. I used 800x600px. Look for a road photo on the Internet. The one I used can be downloaded here. After downloading, place the photo in your document.
Step 2
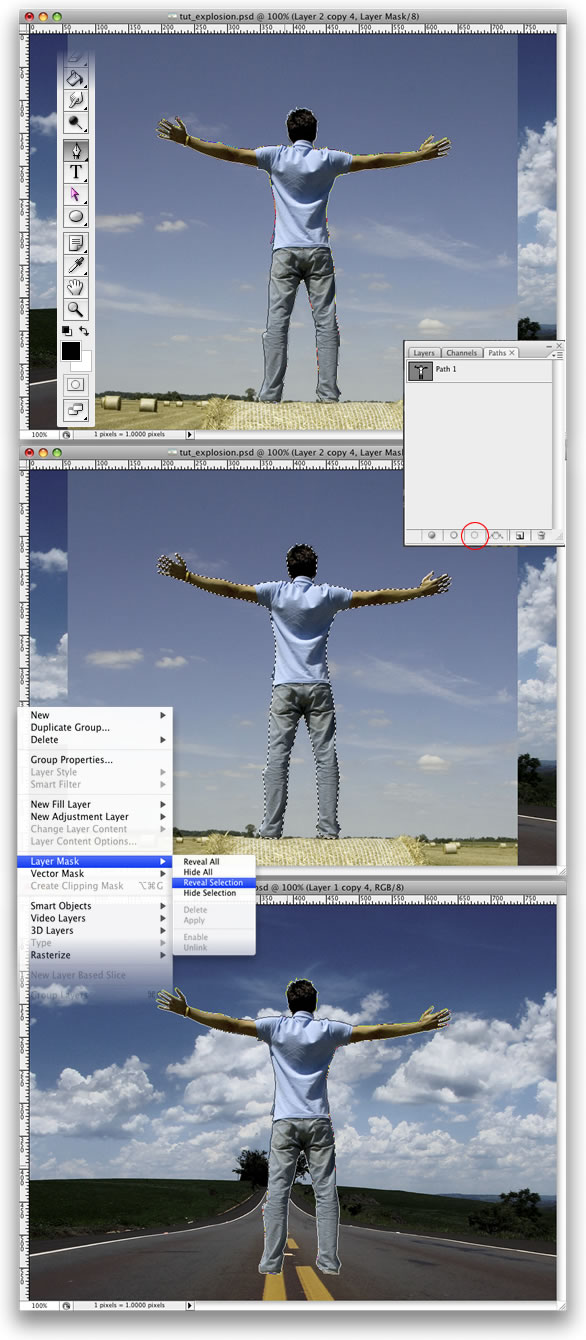
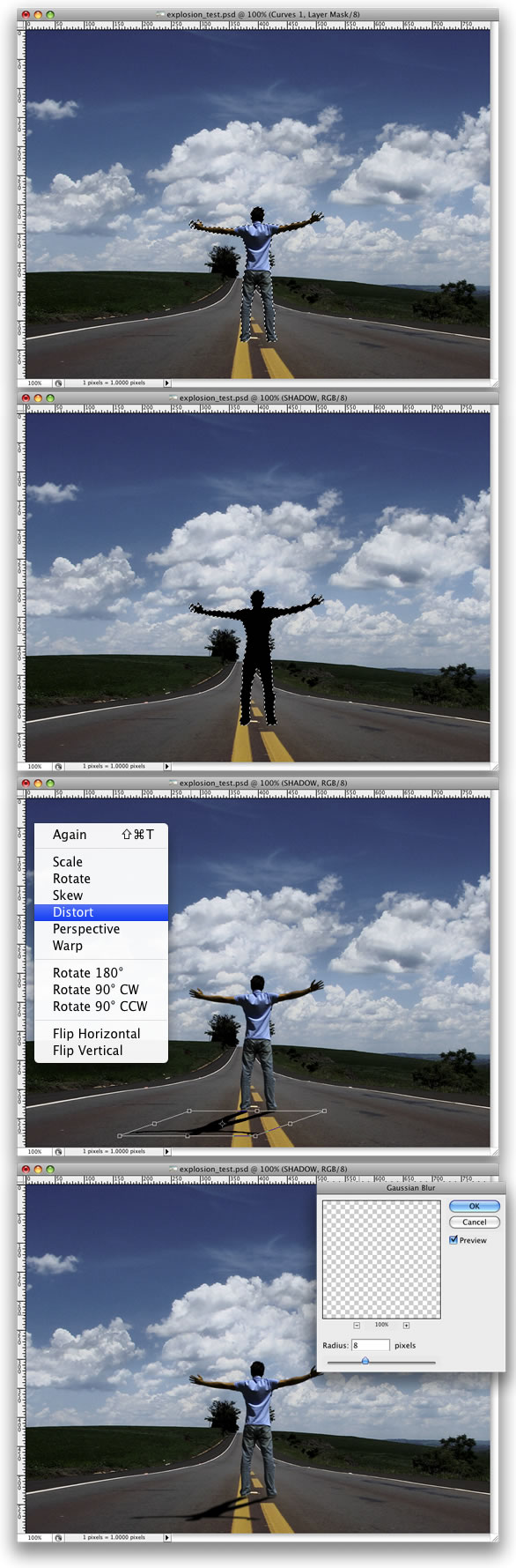
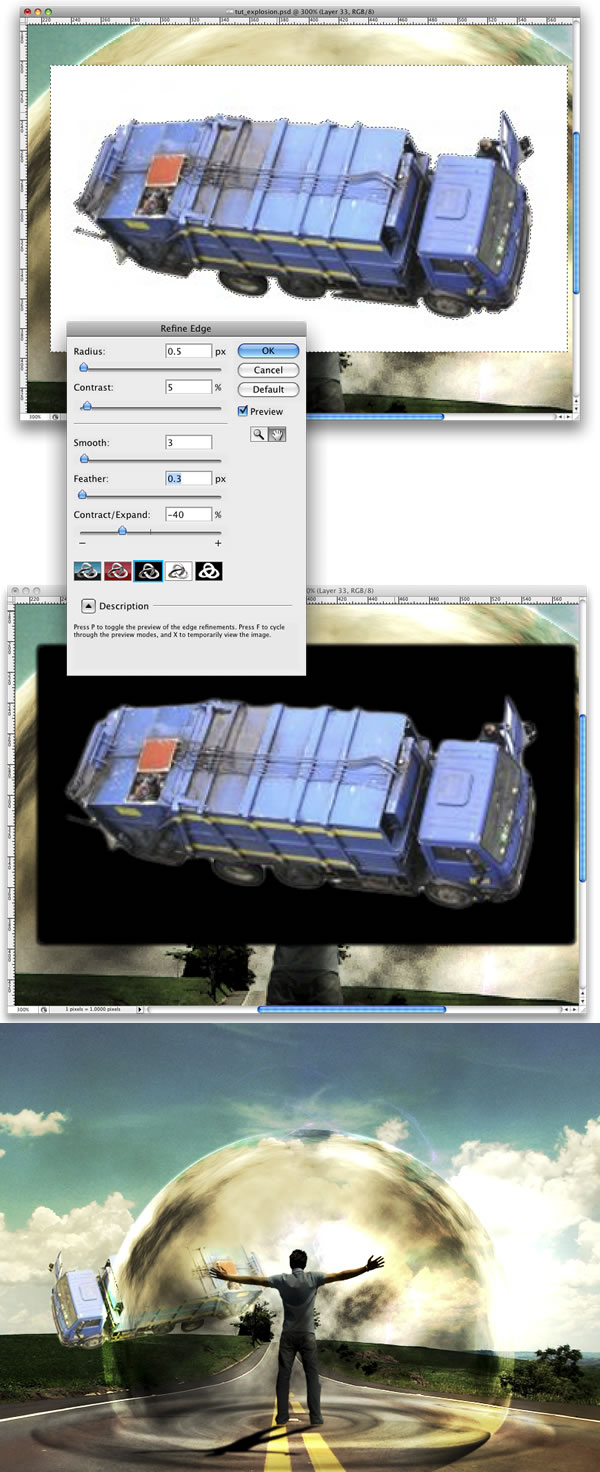
Now we need a photo of a person. The one I used can be found here. Once you have your photo, it's time to extract the guy from the background. Using the Pen Tool(P) create a path like in the image below. After that go to the Paths Palette and create a selection from that path. Then go to Layer>Layer Mask>Reveal Selection. Lastly, I named this layer "dude."
Step 3
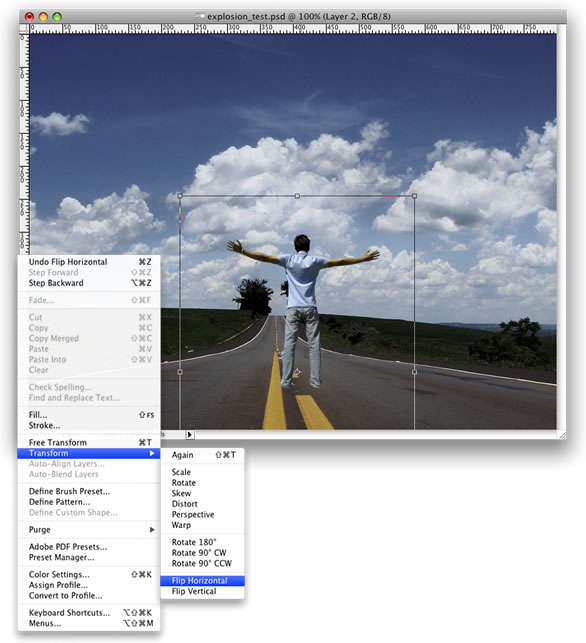
Go to Edit>Transform>Scale and reduce the size of the guy. Then go to Edit>Transform>Flip Horizontal. We do that to match the light direction.
Step 4
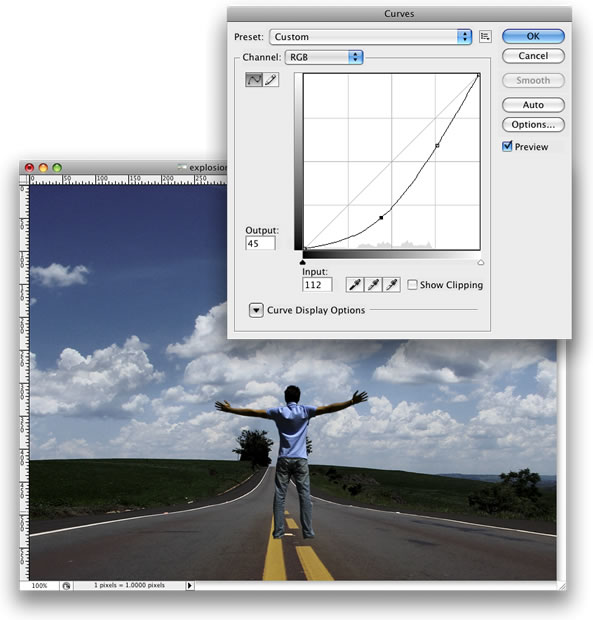
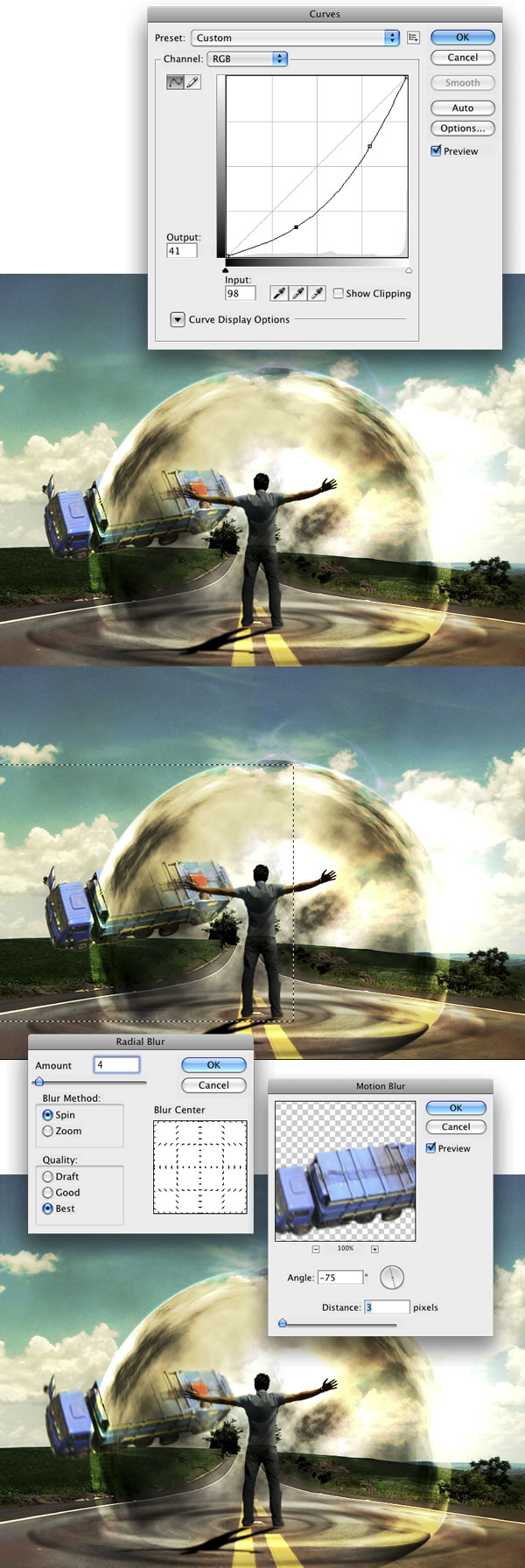
Go to Image>Adjustments>Curves. The idea here is to darken the guy a little bit so he will fit better with the background. Use the image below as a reference.
Step 5
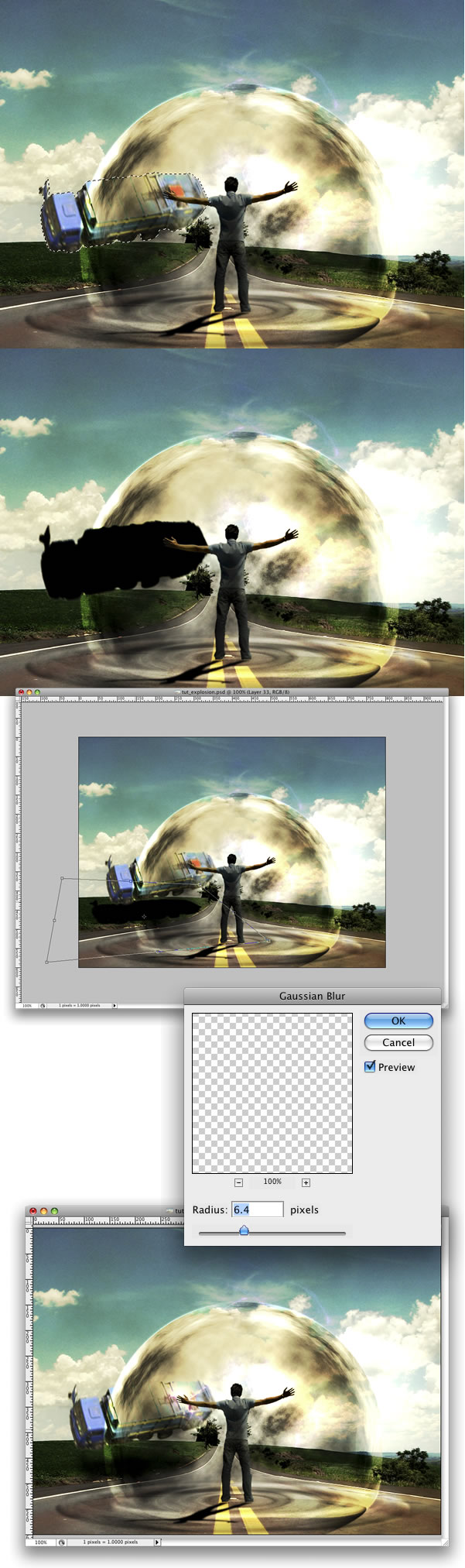
Holding Cmd/Ctrl click on the mask thumb of the "dude" layer. That will create a marquee selection of the guy. After that create a new layer. Rename it to "shadow" and fill it with black. Then go to Edit>Transform>Distort and move the vertices to make the shadow in perspective. The last thing here is go to Filter>Blur>Gaussian Blur.
Step 6
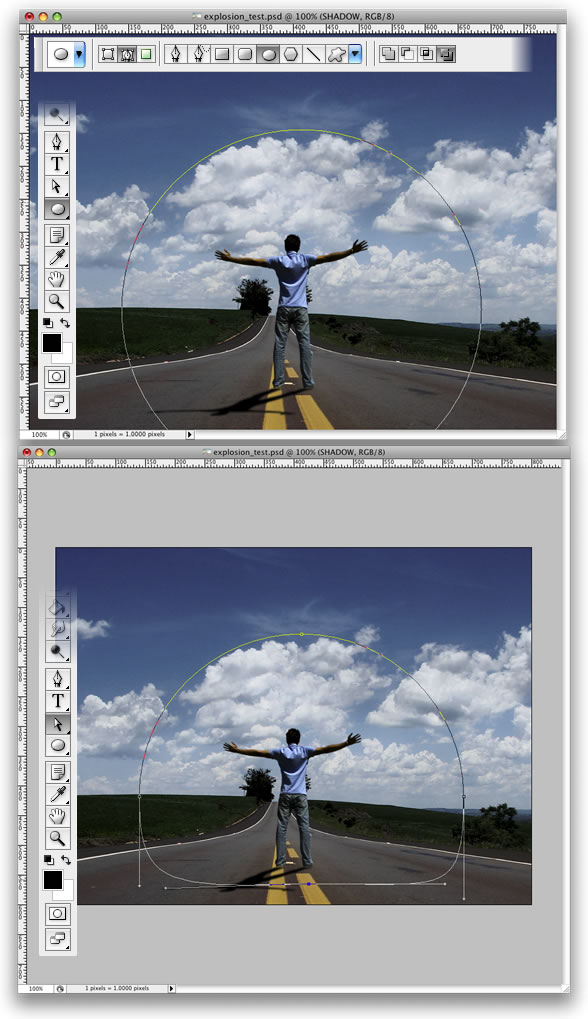
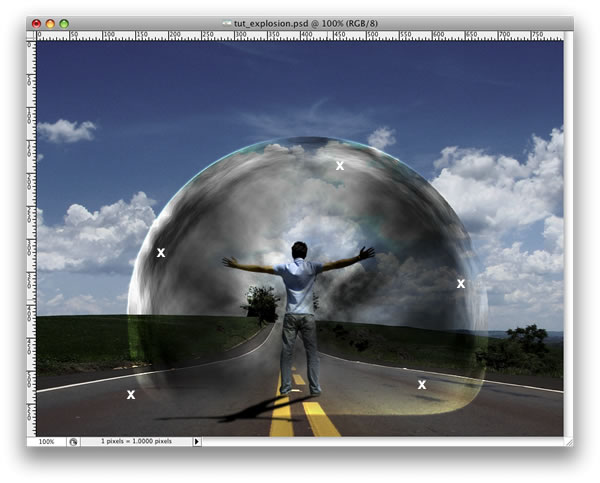
Grab the Ellipse Tool(U). Select Paths instead of Shape Layer. Create a Circle, like the image below. After that grab the Direct Selection Tool(A) and adjust the bottom of the circle.
Step 7
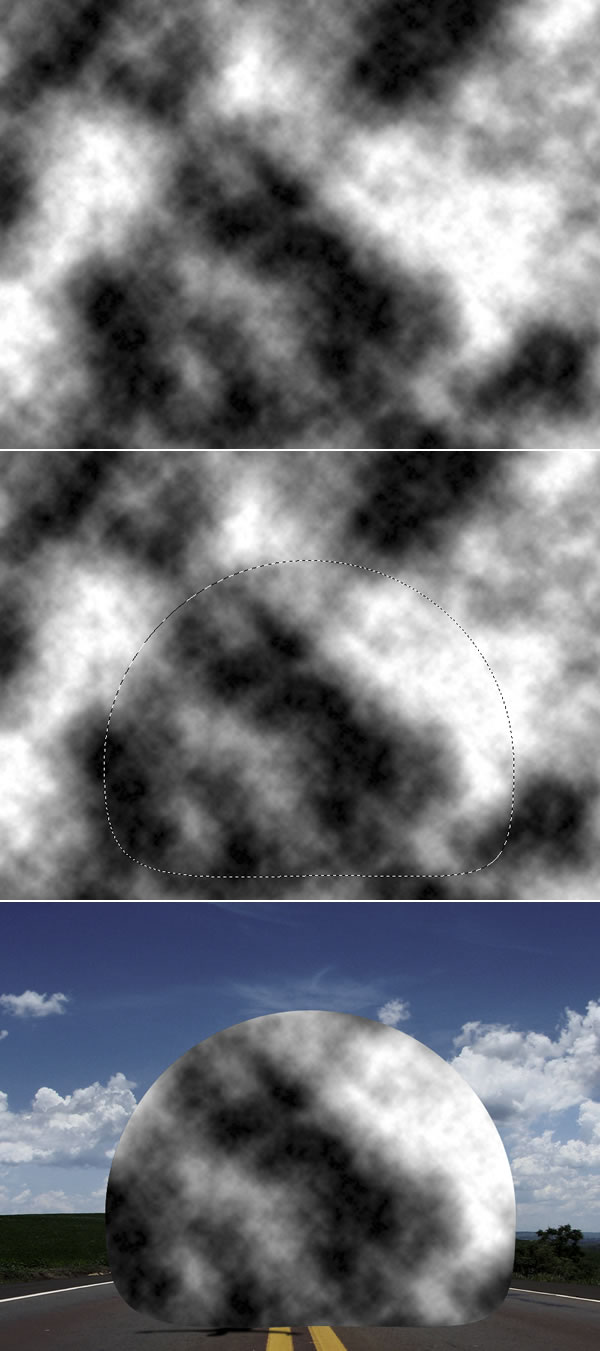
Create a new layer. Rename it to "clouds." Then go to Filter>Render>Clouds. While holding Alt, click on Clouds. After that go to the Path's Palette and create a selection from the path and mask the layer.Tip: As you will be using the Render>Clouds, you will probably need to apply the filter several times until you got the clouds just right. Keep working with it until the light and dark areas are in a good position.

Step 8
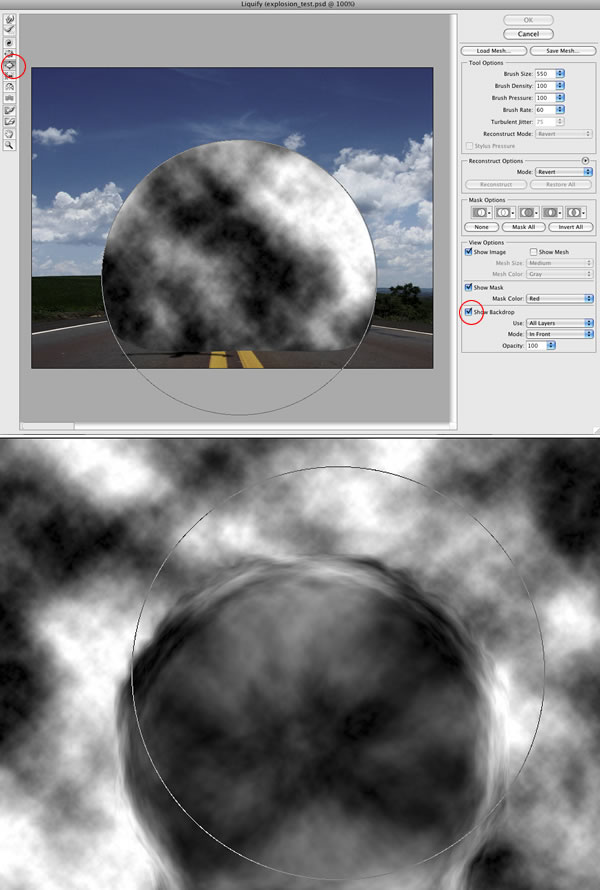
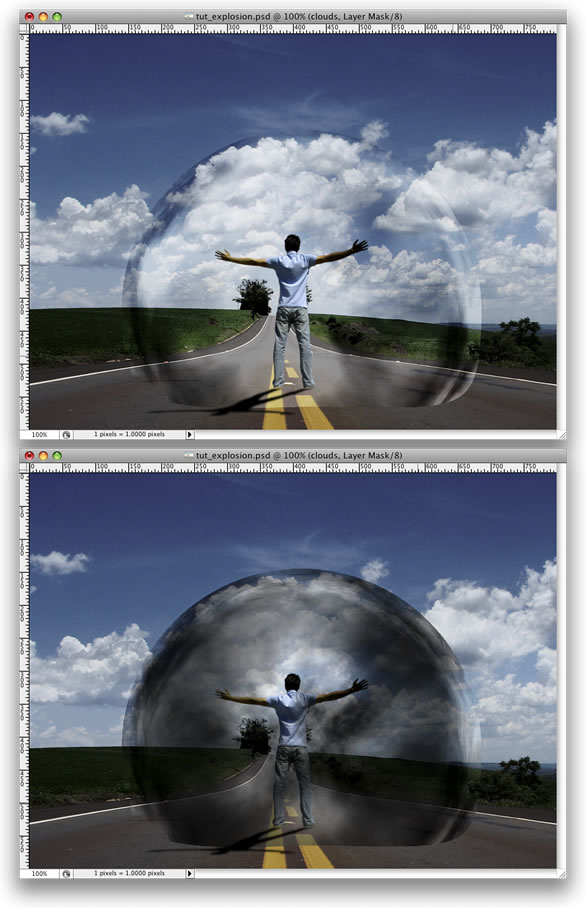
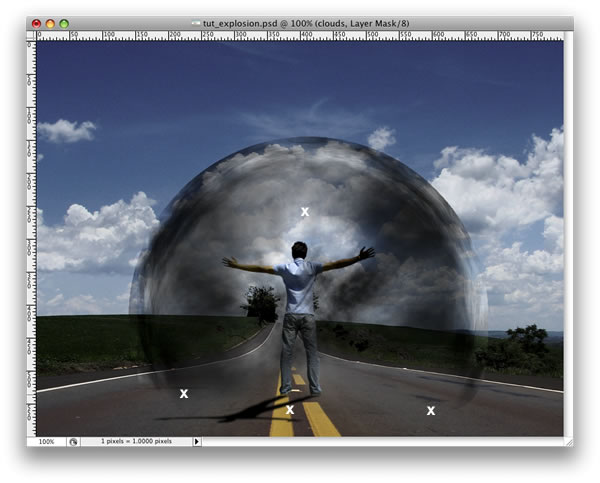
Go to Filter>Liquefy. In the Liquefy Dialog Box select the Bloat Tool (B). Then for the settings use: Brush Size 550, Brush Density 100, Brush Pressure 100, Brush Rate 60, and Turbulent Jitter 75.Then select the Show Backdrop Option. That will allow you to see the clouds and the background. It will be necessary to use the Bloat Tool in the right place. Click a few times and deselect the Show Backdrop. Then you will see the effect and will be able to repeat it more times in the correct place.

Step 9
Change the Blend Mode of the cloud layer to Soft Light. Then create another layer and rename it to "Clouds 2" and repeat Steps 7 and 8. We will need another cloud to make it more turbulent. This time, however, use Multiply for the Blend Mode.After that, create yet another layer. Rename it to "Clouds 3" and repeat Steps 7 and 8. For this layer use Color Dodge for the Blend Mode. The last thing here is with the Eraser Tool (E) delete some parts. This layer is used to give highlights to the clouds.

Step 10
Group the "Clouds 3" layer and go to Layer>Layer Mask>Reveal All. After that, select the Brush Tool (B), give it a black color, and mask some parts of the clouds that are close to the ground.
Step 11
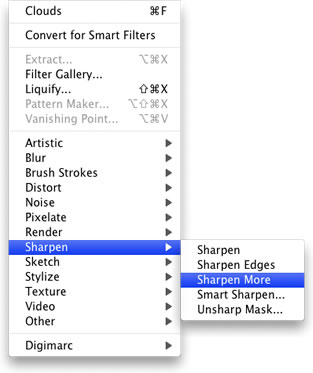
Select the "Clouds" layer and go to Filter>Sharpen>Sharpen More. Then repeat this Sharpen filter on Clouds 2 and 3 layers.
Step 12
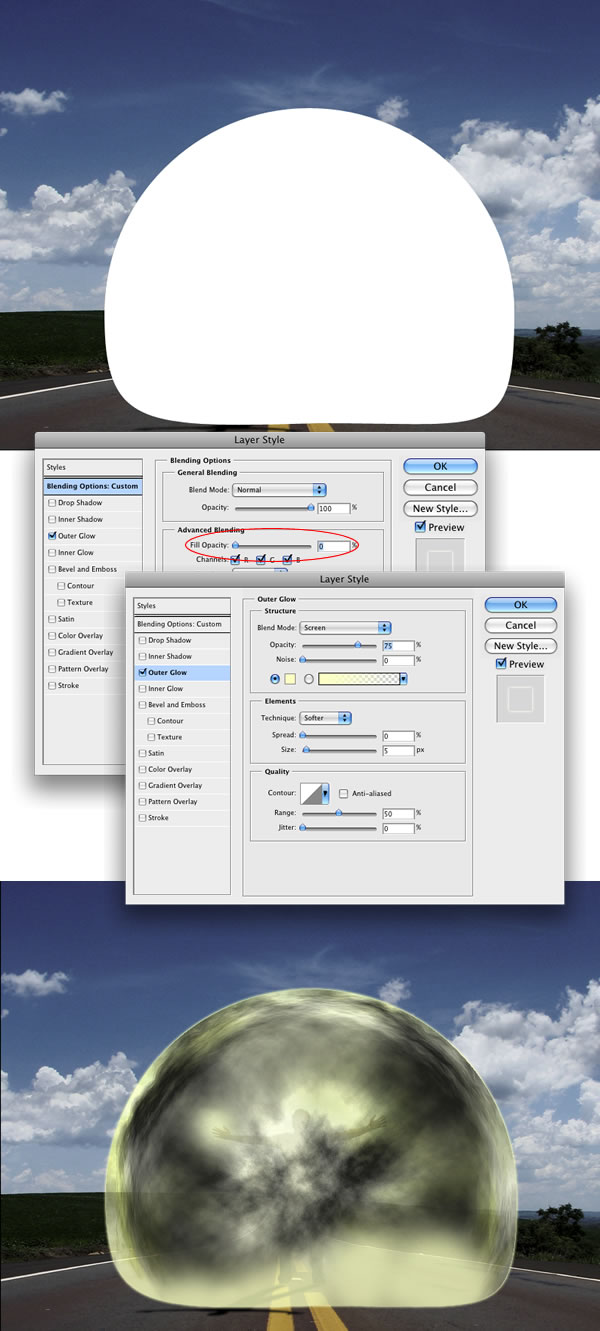
Create a new layer. Rename it to "Glow." Fill it with white and go to the Path Palette. Create a selection from the clouds path as we did in Step 9. Then mask the layer.After that go to Layer>Layer Style>Outer Glow. Use the default settings. Then go to Layer>Layer Style>Create Layer. This command will create another layer from the Outer Glow. You can delete the white layer and leave just the Outer Glow layer.

Step 13
Create a folder called "Lights." Move the "Glow" layer to this folder. Next select the "Glow" layer. Then go to Layer>Layer Mask>Reveal All. Then select the Brush Tool, black for the color, and start masking the glow. We need just the outline; however, some bright spots in the middle will give a nice result.
Step 14
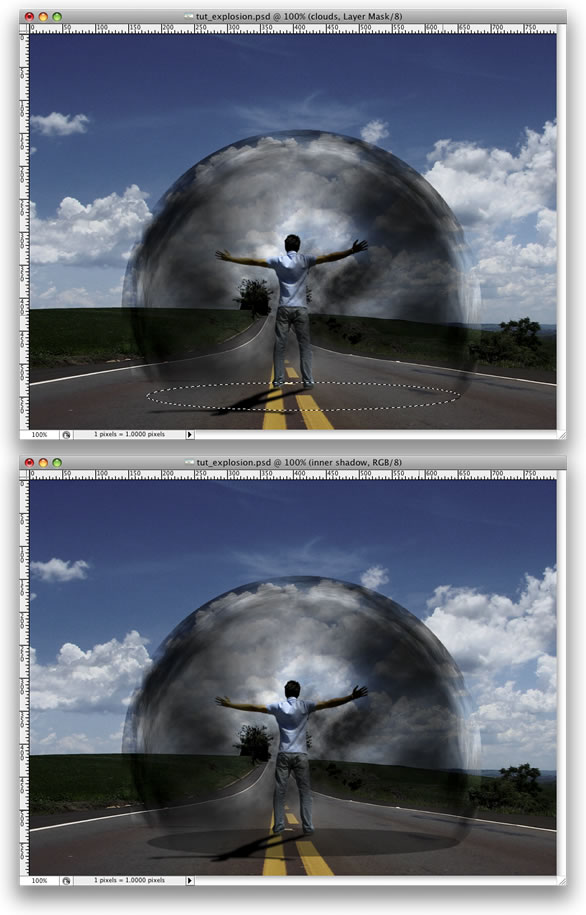
Create a new layer beneath the clouds group. Using the Elliptical Marquee Tool create a selection like the image below. Fill the layer with black and use 40% Opacity.
Step 15
Go to Layer>Layer Mask>Reveal All. After that select the Gradient Tool(G) and use a black and white gradient. Then mask the layer, like in the image below.
Step 16
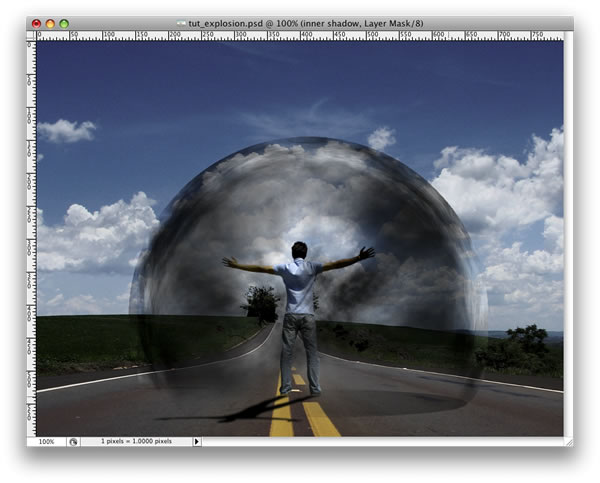
Duplicate the layer and go to Layer>Layer Mask>Apply. Then go to Edit>Transform>Distort. Repeat the same thing we did for the shadow of the guy on this layer. Group these two layers and rename the group to "Shadows."
Step 17
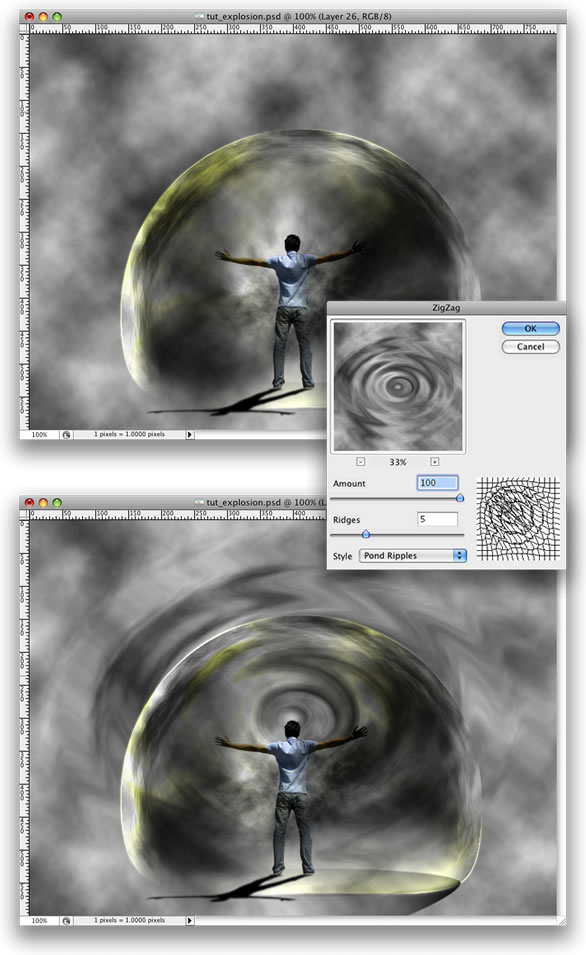
Create a new layer right above the road photo. Go to Filter>Render>Clouds. Then go to Filter>Distort>ZigZag. Use 100 for the Amount and 5 for the Ridges. For the Style use Pond Ripples.
Step 18
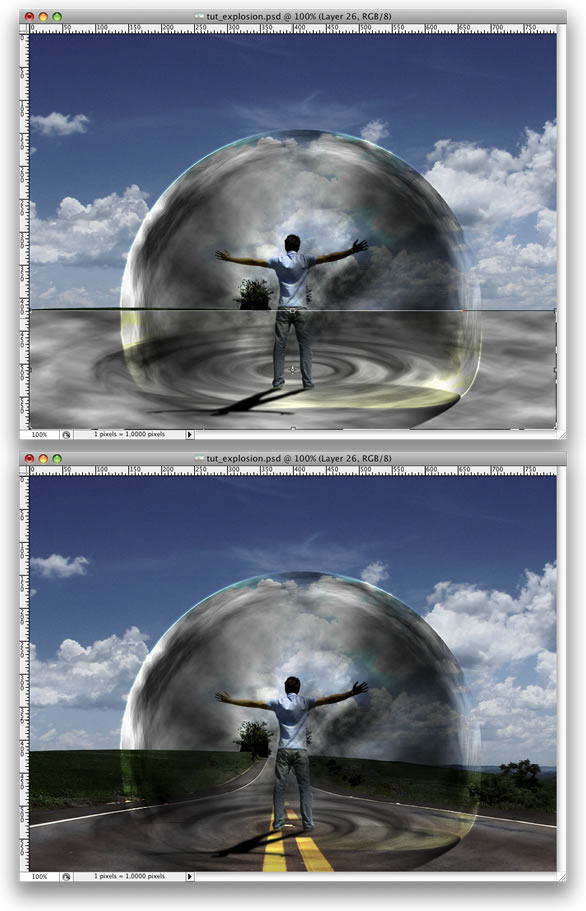
Now go to Edit>Transform>Distort. Distort the layer until you get the right perspective. After that, change the Blend Mode to Overlay. Again, as we are using Render Clouds, the results may vary so you might need to erase some parts to make it more realistic.
Step 19
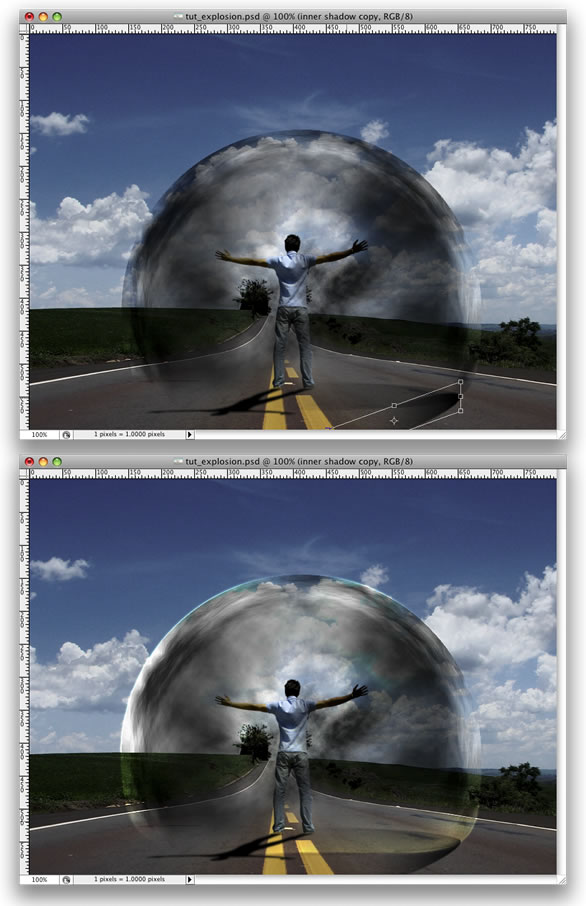
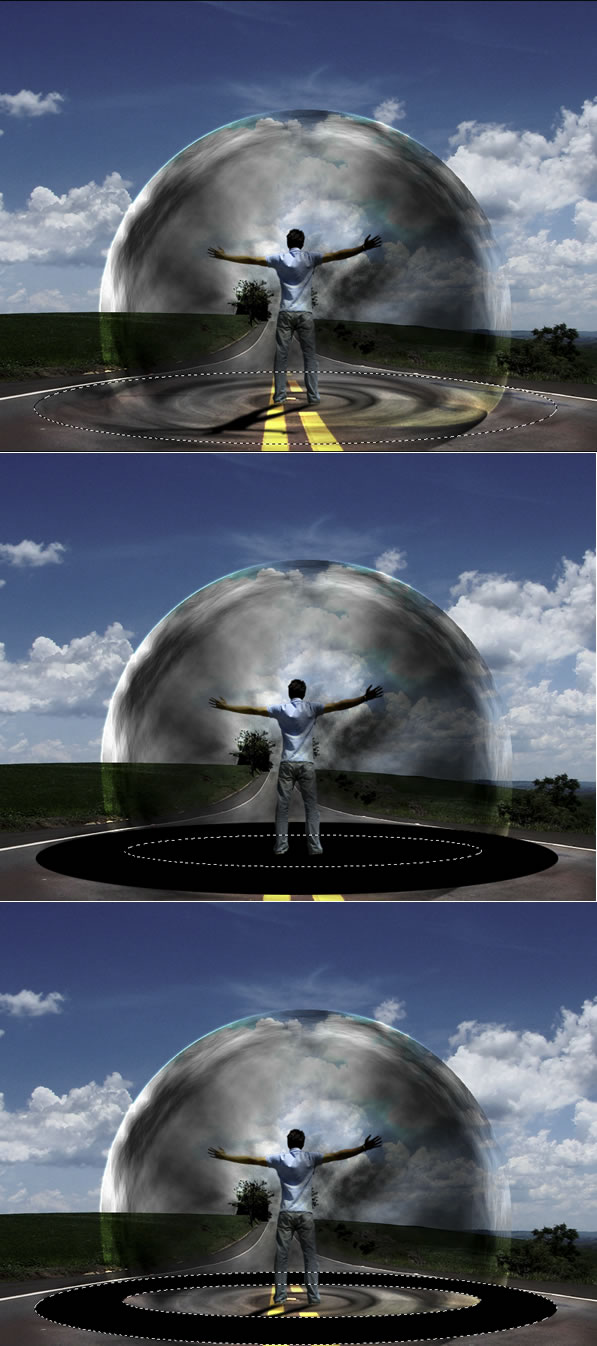
Create an Elliptical Selection like the image below. Then fill it with black. After that, create another Elliptical Selection, but smaller. Then delete that part of the layer. With the Magic Wand Tool(W) select the black part of the layer.
Step 20
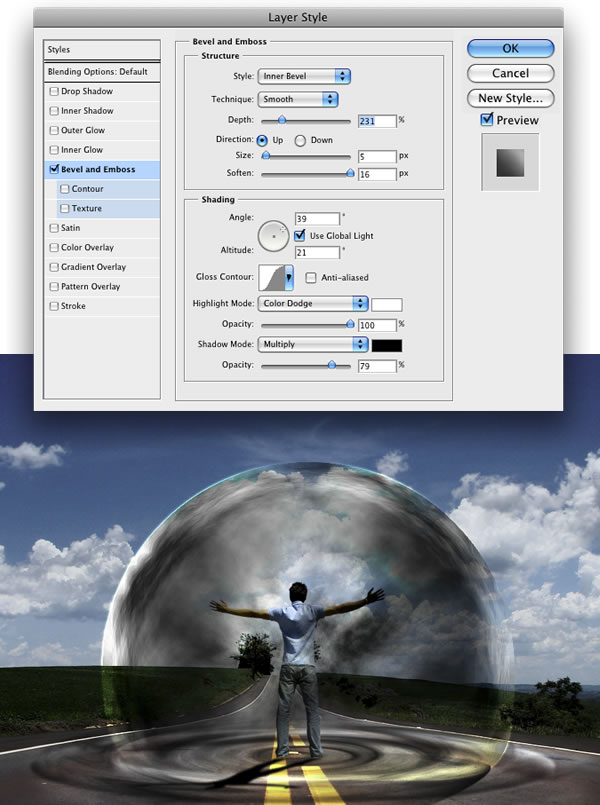
Duplicate the road's layer and select it. Make sure that you still have the Marquee Selection from the Step 19. Then go to Layer>Layer Mask>Reveal Selection. You can delete the black ellipse layer from the Step 19 or just hide it.Go to Layer>Layer Styles>Bevel and Emboss. This is another way to create the ripple effect. You could use Displace as well.

Step 21
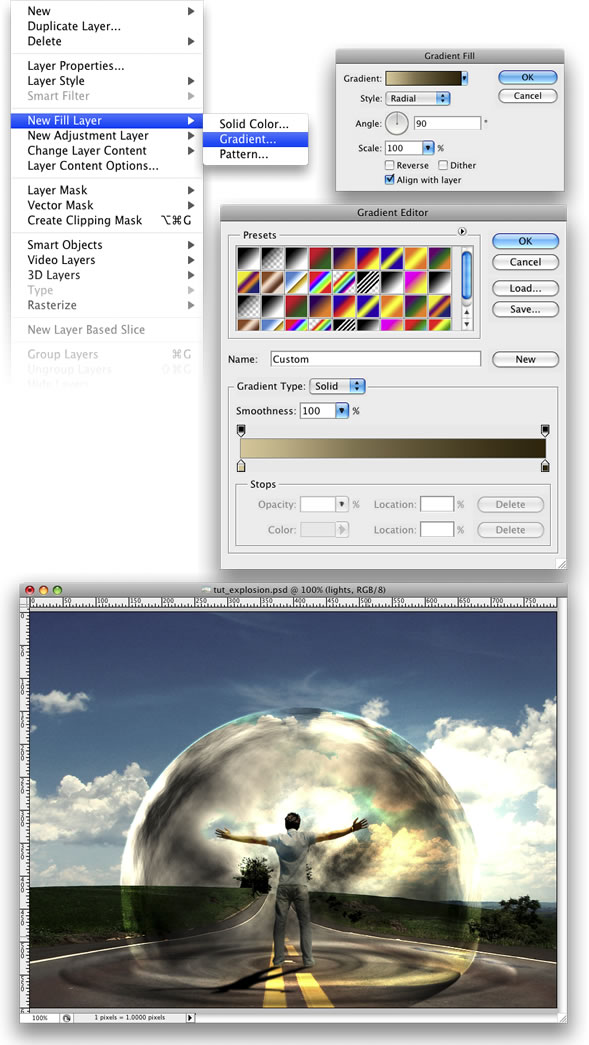
Go to Layer>New Layer Fill>Gradient. Use Radial for the Style. For the colors use #ddc396 and #2f1e00. Change the Blend mode to Color Dodge.
Step 22
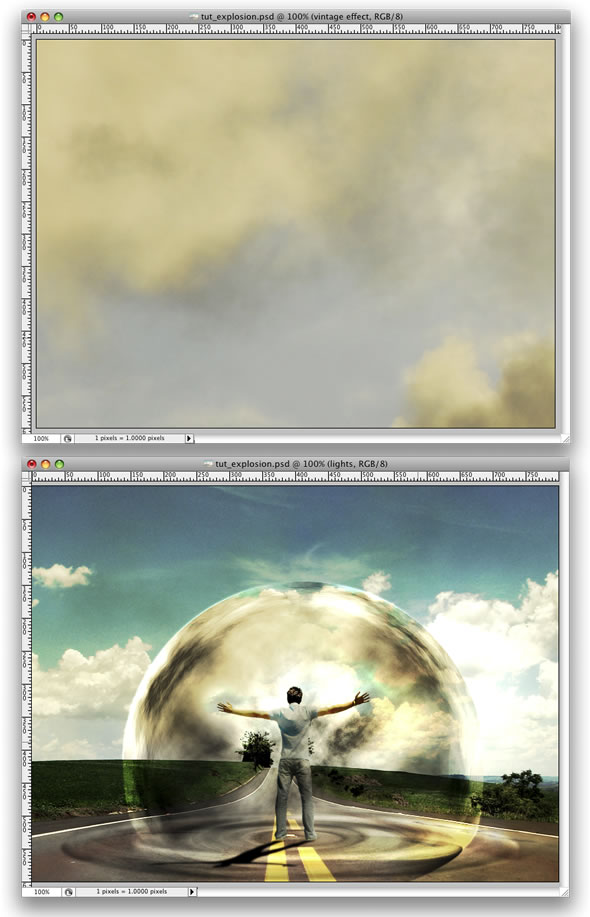
Here I used another image from Stock.Xchng, image. Just place it on top of all layers and change the Blend Mode to Overlay.
Step 23
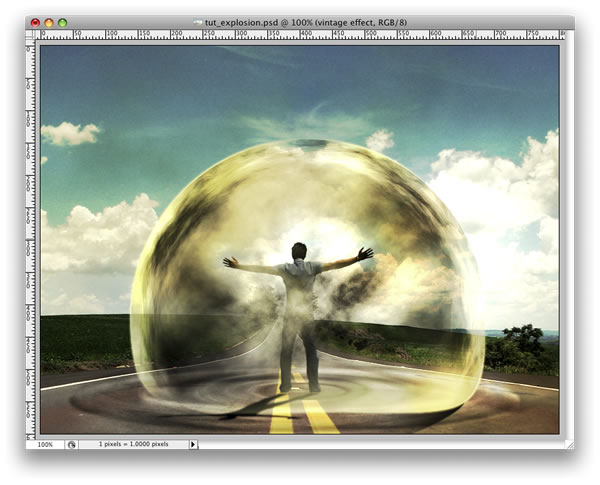
Now let's make some adjustments. First, lets darken our Magneto dude a bit more. Select the Burn Tool(S) and burn the back of the guy. After that, change the Blend Mode of the "ripples" layer to Soft Light. You can delete some parts of the clouds as well.
Step 24
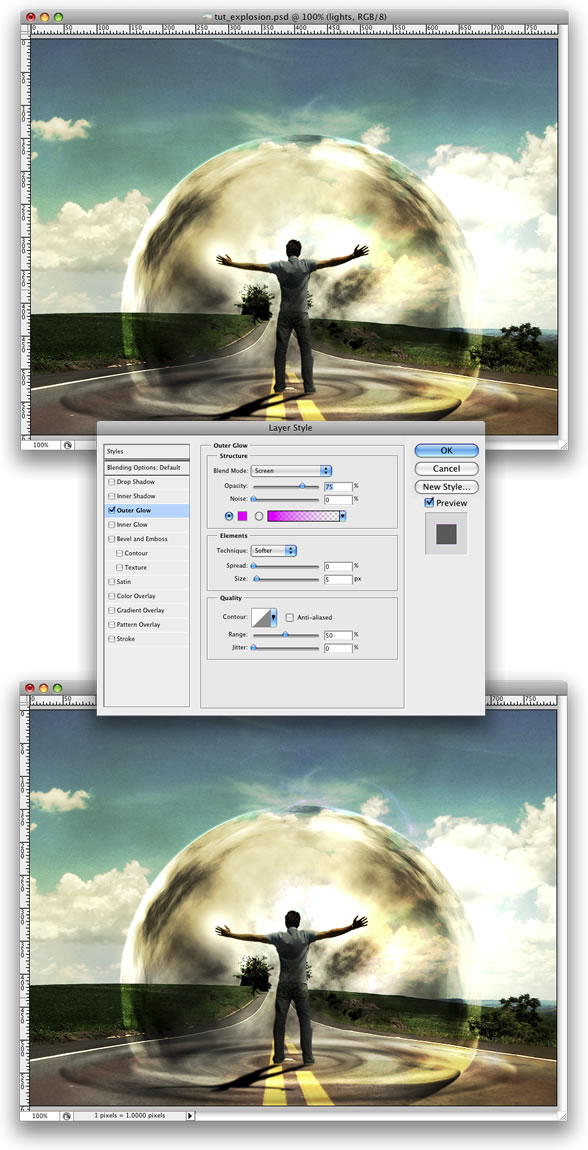
Create a new folder, beneath the "dude" layer. Name the group "power" and change the Blend Mode to Color Dodge. After that, create a new layer inside of this group. Then using the Brush Tool with white color, create some lights coming from the hands of the guy. Tip: use a regular brush with 0% for the hardness.After that you create another layer. Use some brushes to add more effects. I used some abstract brushes from http://brusheezy.com. Then add a Pink Outer Glow Layer Style.

Step 25
Import the truck image, you can download it at image. Then with the Magic Wand Tool(W) select and delete the background of the photo. Leave just the truck. After that go to Edit>Transform>Flip Horizontal. Move the truck to the side of the road.
Step 26
Go to Image>Adjustments>Curves and make the truck a bit darker. After that, using the Rectangular Marquee Tool(M), create a rectangular selection a bit bigger than the truck. Then go to Filter>Blur>Radial Blur. For the settings use Amount 2, Method use Spin, and set Best Quality. Next go to Filter>Blur>Motion Blur. Then use -75 degrees for the angle and 3 pixels for the Distance.
Step 27
Now we will create the truck's shadow. To do that select the Truck's layer, click with the right button of the mouse and choose Select Pixels. Then create a new layer and fill it with black. Put this layer beneath the truck layer and go to Edit>Transform>Distort. Distort the shadow to make it look more real. Then go to Filter>Blur>Gaussian Blur. Change the Opacity of this layer to 60%.
Step 28
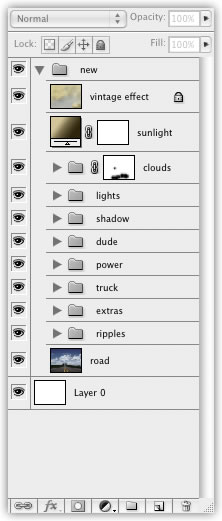
Group the truck and the shadow layer and rename it to "truck." Then organize your folders in the Layers Palette.
 For source, click here.
If you like the post then please vote on any Social Media Network.
For source, click here.
If you like the post then please vote on any Social Media Network.





0 comments
Post a Comment